История веб-дизайна в трендах: от начала до 2023 года
Успех каждого бизнеса напрямую связан с имиджем сайта. Однажды взглянув на веб-ресурс компании, у человека сразу складывается определённое мнение. Если он некачественный и неудобный, вероятнее всего, пользователь просто закроет страницу, а фирма потеряет своего потенциального клиента. При первом заходе на веб-ресурс пользователь обращает внимание на его внешний вид.
Основные причины, по которым посетитель покидает веб-сайт:
1. Устаревший дизайн.
2. Загрузка больше 3 секунд.
3. Плохой и перегруженный UI (пользовательский интерфейс).
5. Мелкий шрифт.
6. Некачественная графика.
7. Стоковые картинки.
Чтобы не потерять клиентов, репутацию и прибыль фирмы, а также сохранить имидж и повысить продажи, необходимо произвести хорошее впечатление в Интернете. Один из способов это сделать — разработать интересный и красивый интерфейс портала. Тут на помощь придут веб-дизайнеры и современные тренды.

Начало истории веб-дизайна
Привычный для нас вид сайты стали принимать только в 1997 году. Они создавались на основе табличных макетов с эффектами, навигациями и иконками. Практически сразу маркетологи поняли, что создание веб-ресурса — отличная возможность для рекламы. Началась активная интеграция маркетинга в UI-дизайн.
В начале 21 века стали отдавать предпочтение однотонному фону, скругленным углам, градиентам, теням и мягким цветам. Появилось больше различных функций и удобный интерфейс. Дизайн вышел на новый уровень: упор делался не на саму картинку, а на читаемый и полезный контент.
Позже UI-дизайнеры осознали, что все гениальное — просто, поэтому стали делать упор на материальный дизайн и скроллджекинг (изменение контента по мере прокручивания мыши).

Основные тренды в UI-дизайне сайтов
Видеофон и моушн-дизайн
Проведя опрос выяснили, что добавление видео привлекает пользователей, улучшает восприятие информации и повышает конверсию. Благодаря видеофону, сайт кажется живым и формирует доверие. Вскоре этот элемент стал идеальным маркетинг-инструментом.
На смену видеофонам пришли 3D-анимационные фоны. Делать их гораздо проще и дешевле, чем снимать видео, и выглядят они намного интереснее.
2020 год стал инновационным для веб-дизайнеров. Они работали с геометрическими фигурами, их тенями и слоями, а также добавляли динамичности объектам с помощью моушн-дизайна. Так мир увидел совершенно новые анимации.

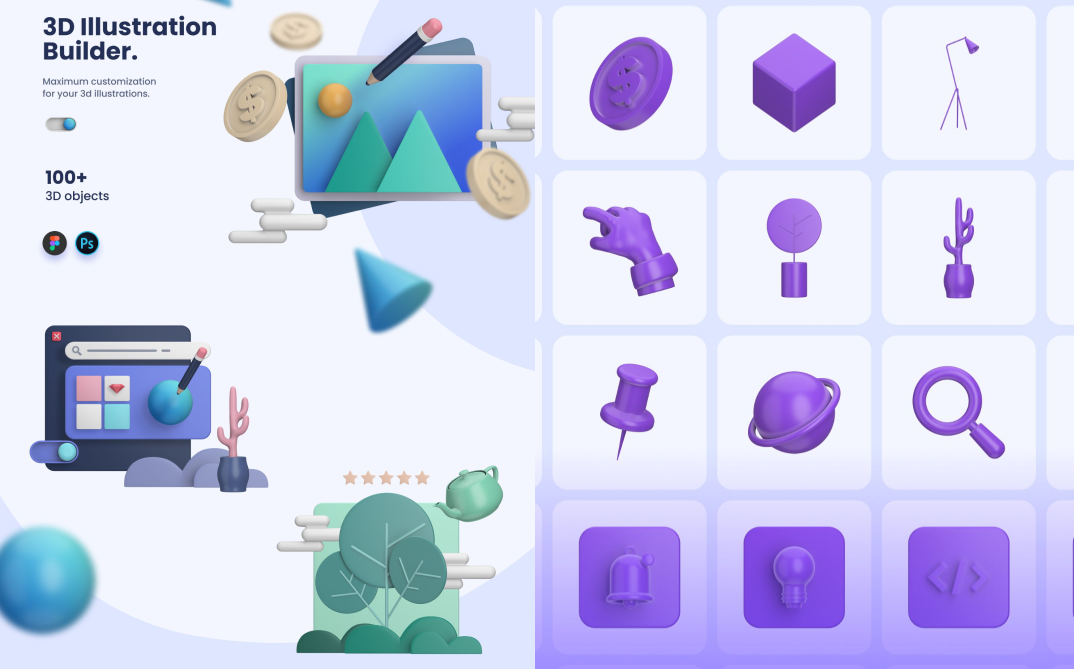
3D-элементы и скроллителлинг
Тренд на Scrollytelling пришёл позже. Понятие подразумевает выполнение двух действий сразу: листания сайта и чтения. Кроме того, можно обойтись и вовсе без слов. Достаточно видео, анимации и фото.
Этот маркетинговый приём появился не просто так. В связи с популяризацией социальных сетей изменяется и восприятие информации человеком: теперь он досконально не вникает в текст, а только пробегает по нему глазами.

Горизонтальный скролл и ретро-революция
UI-дизайнеры охотно используют инновационный метод:
-
он привычен,
-
чаще используется;
-
проще реализовать;
-
экономит место;
-
позволяет показать больше контента без перезагрузки страницы.
В основном горизонтальная прокрутка рассчитана для мобильных версий.
Пользователь, зайдя на веб-ресурс, привык видеть обычную, вертикальную прокрутку. Попавшись на горизонтальную, его внимание будет, в хорошем смысле, подорвано — это и есть дизайнерская «фишка».
Многие UI-дизайнеры черпают вдохновение из прошлого, когда был создан первый веб-ресурс. Стиль 90-х годов отличался ярким фоном, видимыми таблицами и жирными робо-шрифтами. Кроме того, раньше не было никаких четких правил. Каждый создавал свой ресурс так, как ему хотелось. Современные специалисты возрождают эту тенденцию.

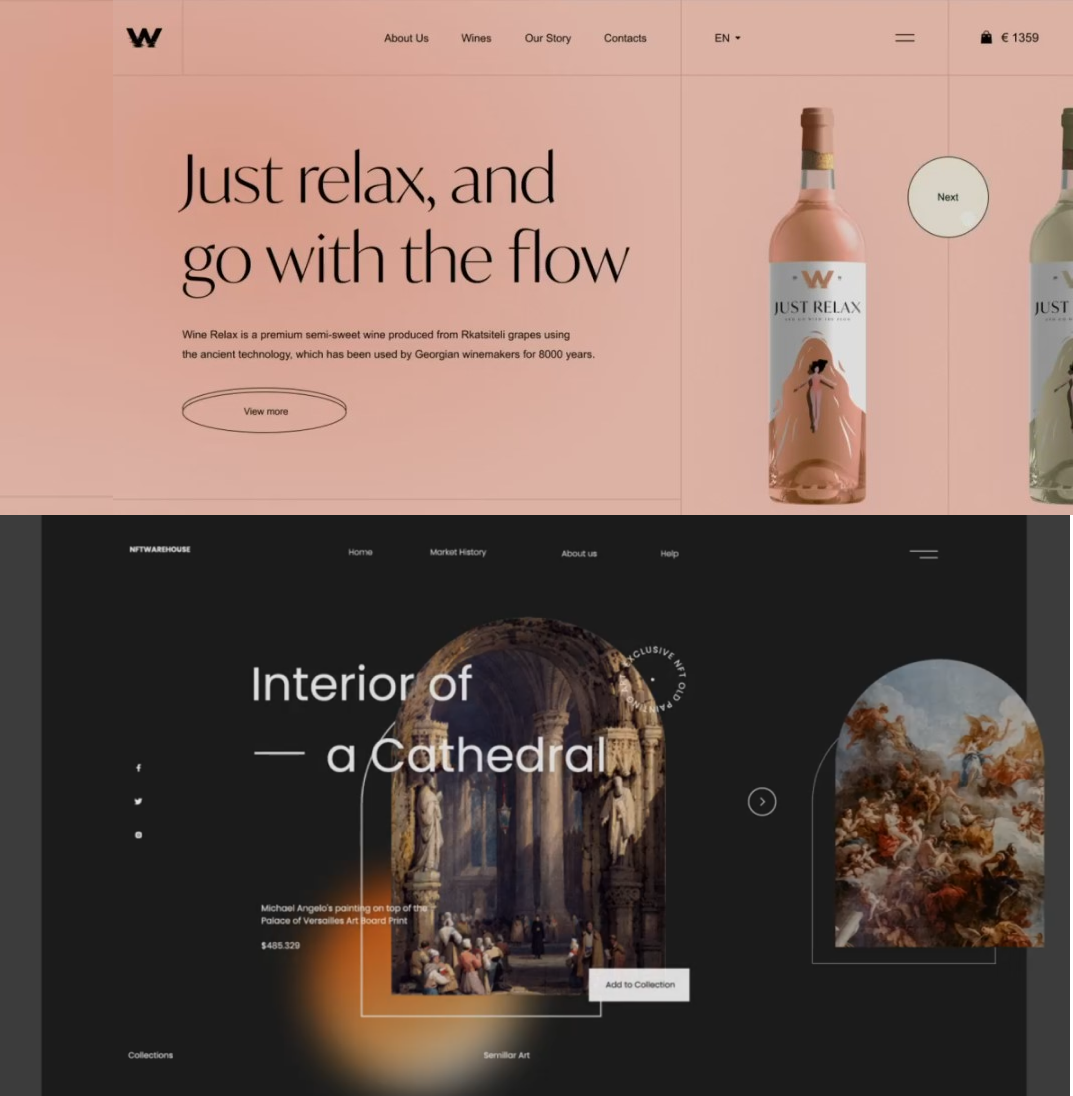
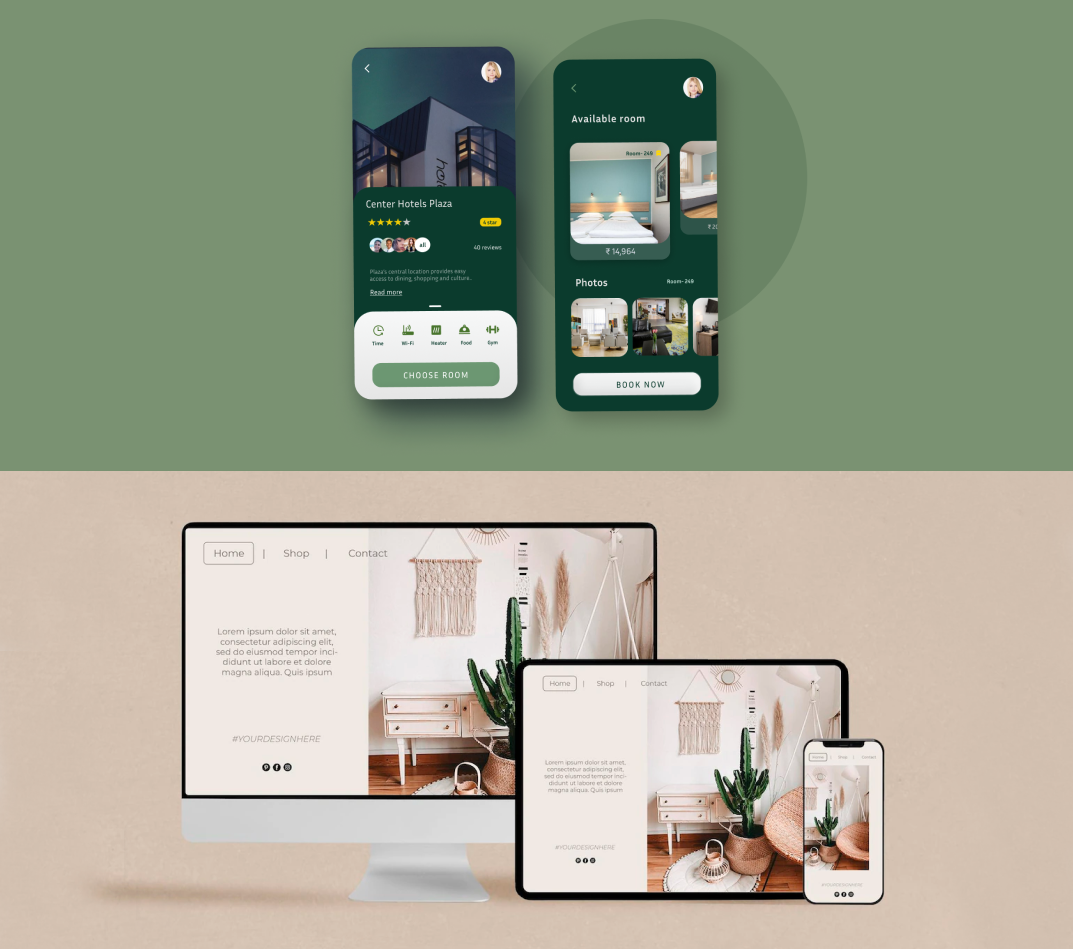
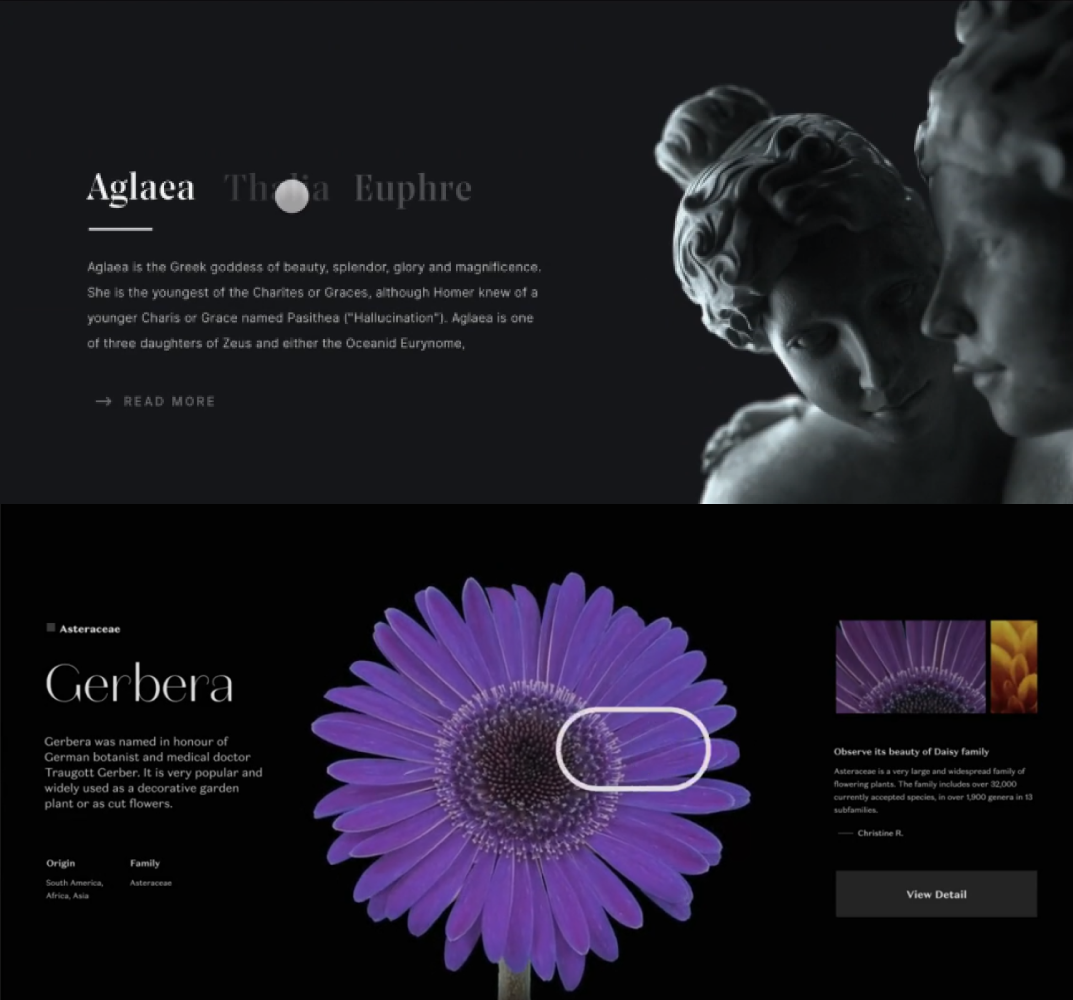
Спокойная цветовая палитра и тёмные тона
Речь идет о коричневых, светло-серых, зелёных тонах и глубоких землистых оттенках. Использование палитры таких цветов не напрягает зрение пользователя, с точки зрения психологии хорошо влияет на покупательское поведение. Проект выглядит гармонично и интересно.
Использование тёмного режима уже давно стало трендом. Почему же он пользуется популярностью? Во-первых, тёмная тема снижает нагрузку на глаза: интенсивность свечения меньше, чем у светлой. Во-вторых, использование этого режима позволяет создать более стильный UI-дизайн. Цвет выглядит ярче, сочнее, контрастнее. В-третьих, тема экономит зарядку смартфона.

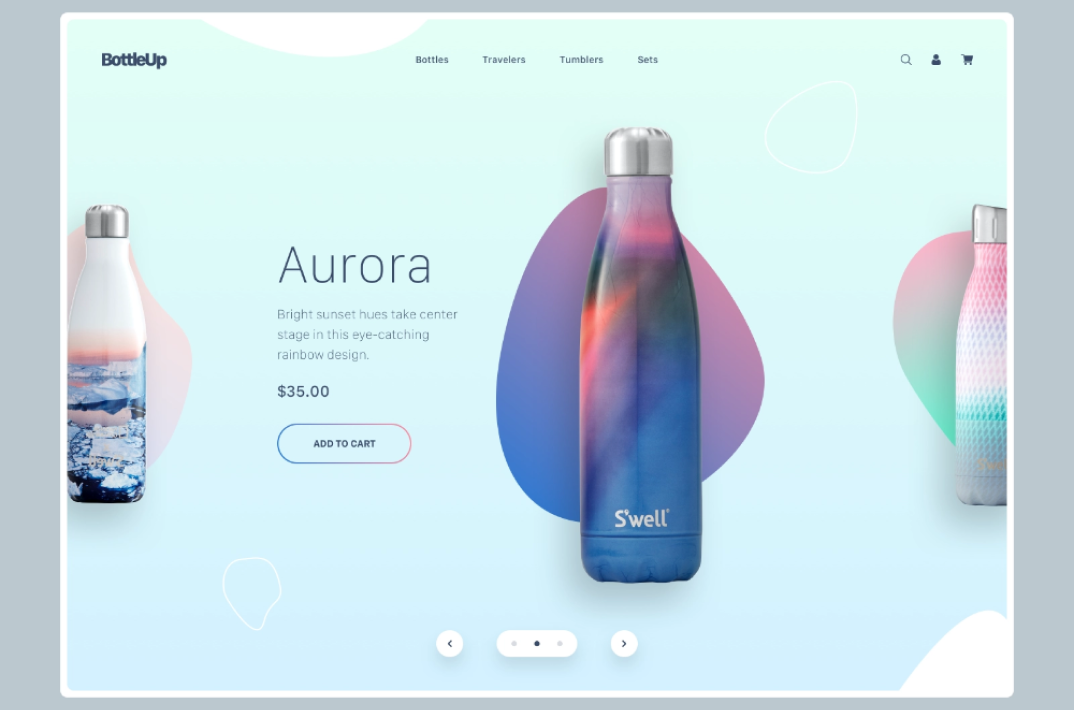
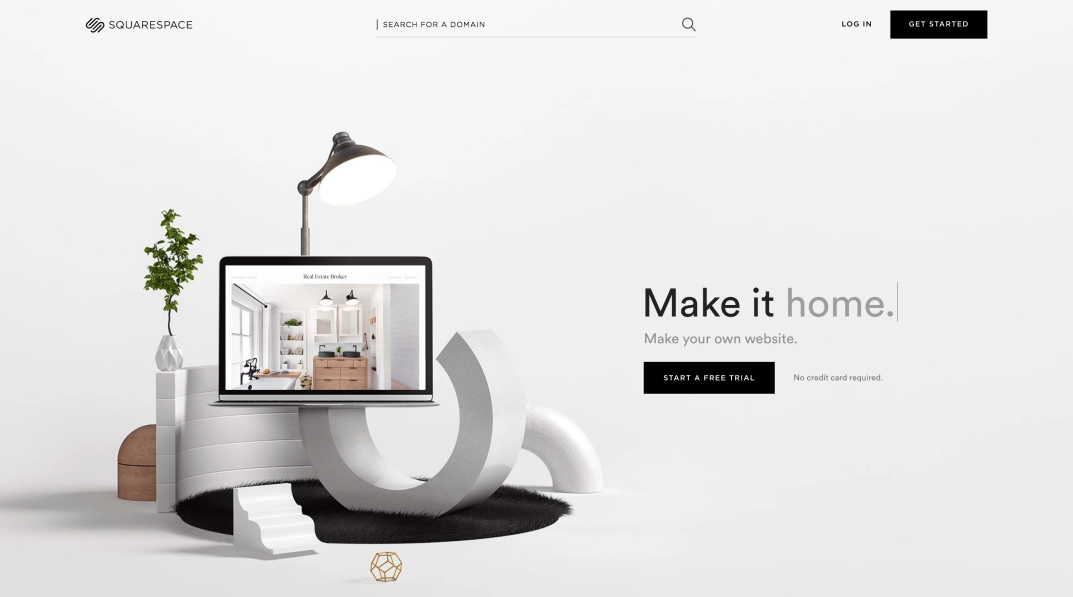
Минимализм и пустое пространство
Минимализм прост, хорошо организован, лаконичен и легко читаем. Помимо этого, простой интерфейс ускоряет загрузку сайта.
Простоту можно создать с помощью однотонного фона, одного или двух акцентных цветов и крупного, понятного шрифта. Вставки — фотографии, анимации, видео, подсказки, поп-апы (всплывающие окна) — должны отвечать запросам упрощённого веб-дизайна.
Однако не стоит думать, что создание минимализма — просто. Напротив, веб-дизайн становится сложнее, ведь он должен быть продуман до мелочей.

Крупная типографика и интерактивный текст
Интерактивный текст — ещё один способ сделать UI-дизайн привлекательнее. Он связан с крупными шрифтами и призывает человека взаимодействовать с ресурсом. Интерактивный текст можно вписать в минималистический стиль. Но не стоит увлекаться и перегружать UI-дизайн лишними элементами.

Курсор как элемент веб-дизайна
Часто веб-дизайнеры используют курсор в качестве творческого дополнения проекта сайта. К примеру, при наведении на важные элементы, он может менять вид. Главное, не переусердствовать и использовать эффект только в оправданных местах.

Креативные кириллические шрифты
Кириллические шрифты отличаются особой брутальностью и элегантностью. Они сразу полюбились пользователям и стали одними из самых популярных. Появилось огромное количество нестандартных кириллических шрифтов, над которыми работают не только отечественные UI–дизайнеры, но и зарубежные.

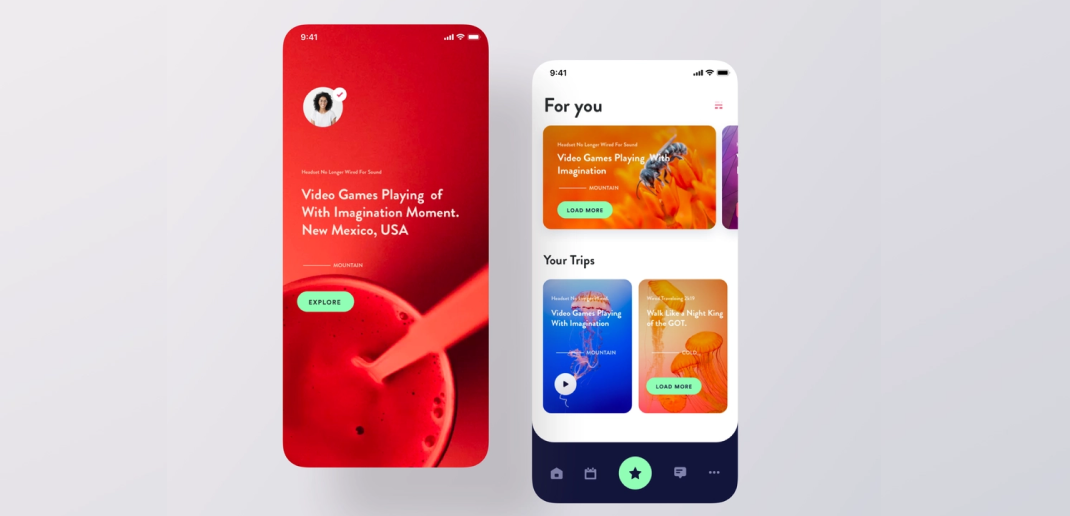
Подражание соцсетям
Возьмём пример UX-части из Инстаграм (*запрещена в РФ). Соцсеть стала понятной и привычной даже для людей солидного возраста. Формат актуальных сторис, хайлайтс (вечные истории) и многое другое — фишки, которыми пользуются веб-дизайнеры интернет-магазинов, подсознательно действуя на человека, привыкшего совершать покупки в соцсети.
При всем этом остаются преимущества интернет-магазина: можно рассмотреть товар, изучить его характеристики, оплатить онлайн и другое.

Вывод
Главное, помнить, что любой дизайн начинается с маркетингового анализа, целевой аудитории и конкурентов. Использование трендов без удобства интерфейса, понимания психологии человека не работает. Сайт должен быть не только красивым, но и функциональным, помогать пользователю совершить целевое действие. Нельзя забывать и об опыте пользователя: позволит не перегрузить платформу лишним.
Вовлечь посетителя помогут интерактивный курсор и горизонтальная прокрутка, а на помощь в создании захватывающих историй придут анимация и скроллителлинг. Если вам необходим дизайн сайта — мы сможем помочь! Напишите или позвоните нам.
Содержание
Начало истории веб-дизайна
Основные тренды в UI-дизайне сайтов
Видеофон и моушн-дизайн
3D-элементы и скроллителлинг
Горизонтальный скролл и ретро-революция
Спокойная цветовая палитра и тёмные тона
Минимализм и пустое пространство
Крупная типографика и интерактивный текст
Курсор как элемент веб-дизайна
Креативные кириллические шрифты
Подражание соцсетям
Вывод
Оставьте отзыв

Acme
14.10.2023










Макс
15.10.2023